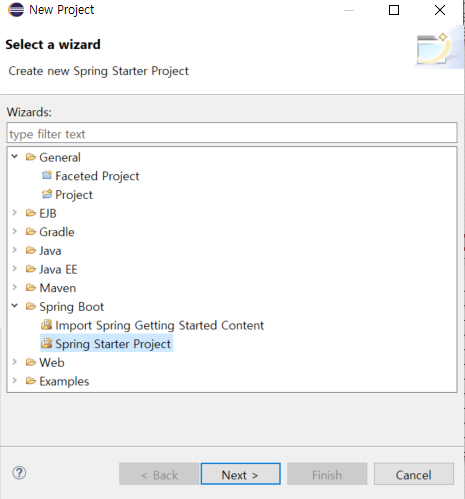
1. 새로운 프로젝트 생성에, 'Spring Starter Project'를 클릭해 줍니다.

2. 생성할 스프링 프로젝트의 상세 설정을 진행해 줍니다.
- Type: 빌드 툴 설정. 안드로이드는 'Gradle'를 많이 쓰지만 여전히 'Maven'을 많이 사용하고 있다.
- Packaging: Jar는 자바 아카이브로 실행, War는 웹 아카이브라고 해서 웹에서 실제 실행시킬 수 있는 파일. 전통적으로 War를 많이 사용한다.

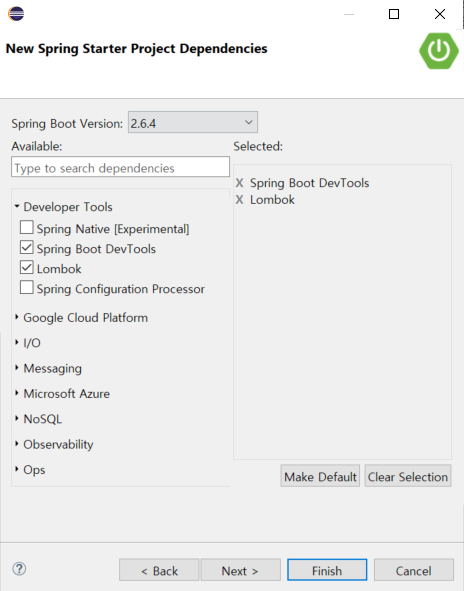
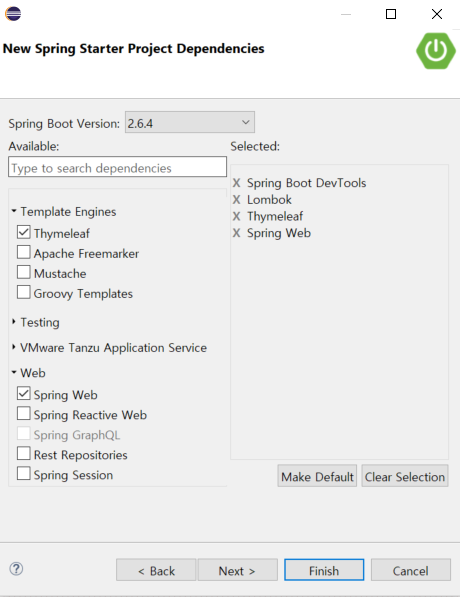
추가적인 스타트업 패키지 중에서 필요한 것만 선택해 설치를 진행한다.

그리고 실제 프로젝트 웹에 표출해줄 템플릿과 'Spring Web'을 선택해 주고 'Finish'를 누릅니다.

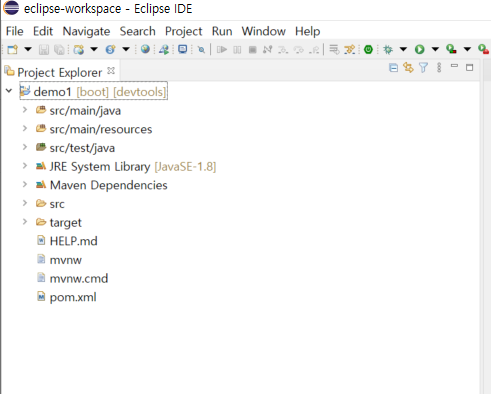
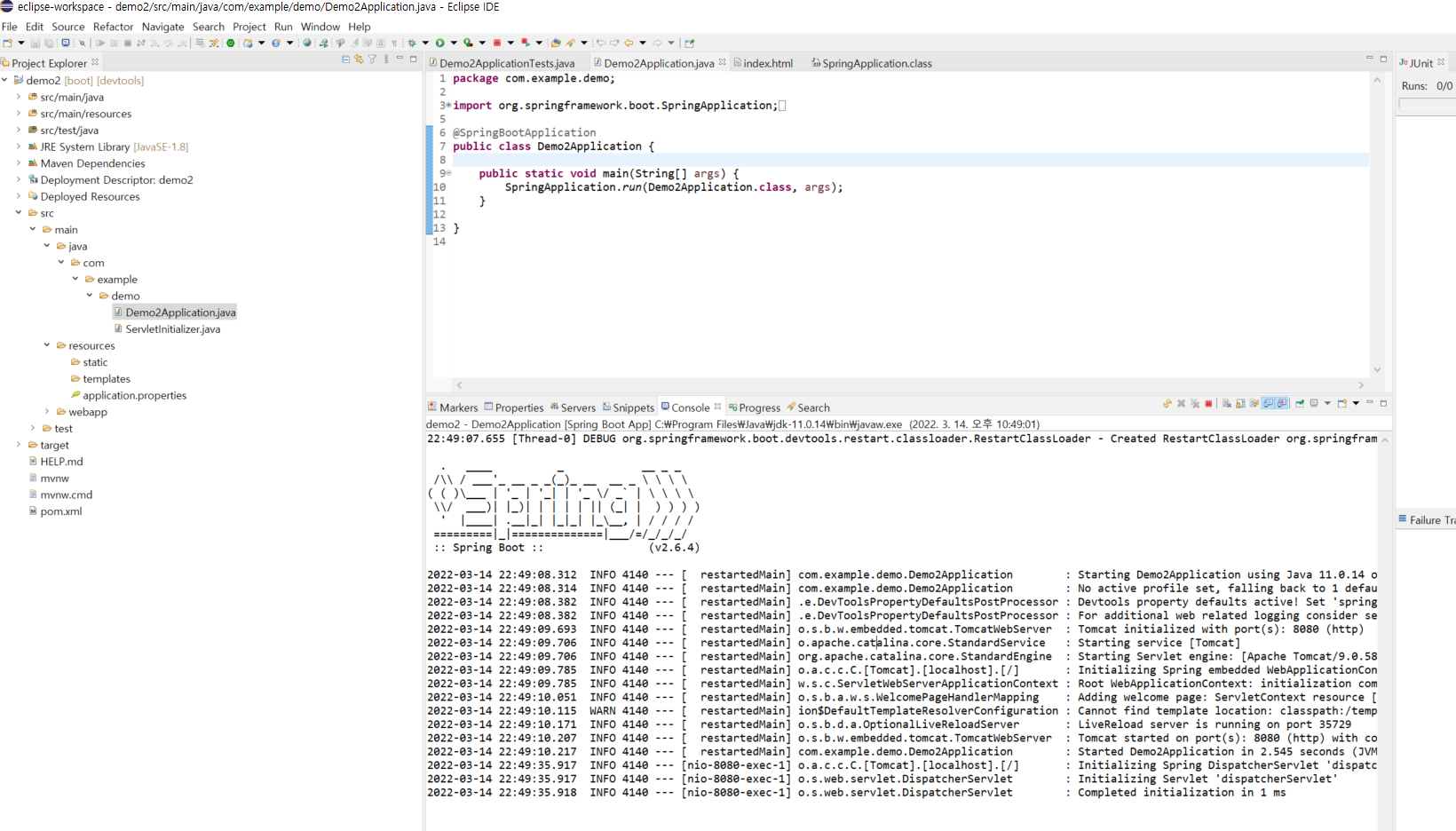
3. 설치가 완료되면 스프링 프로젝트가 생성된다.

4. 스프링 프로젝트가 완성되면, 'main' 디렉토리 최하단 'demo'에서 Application을 실행시켜 본다.

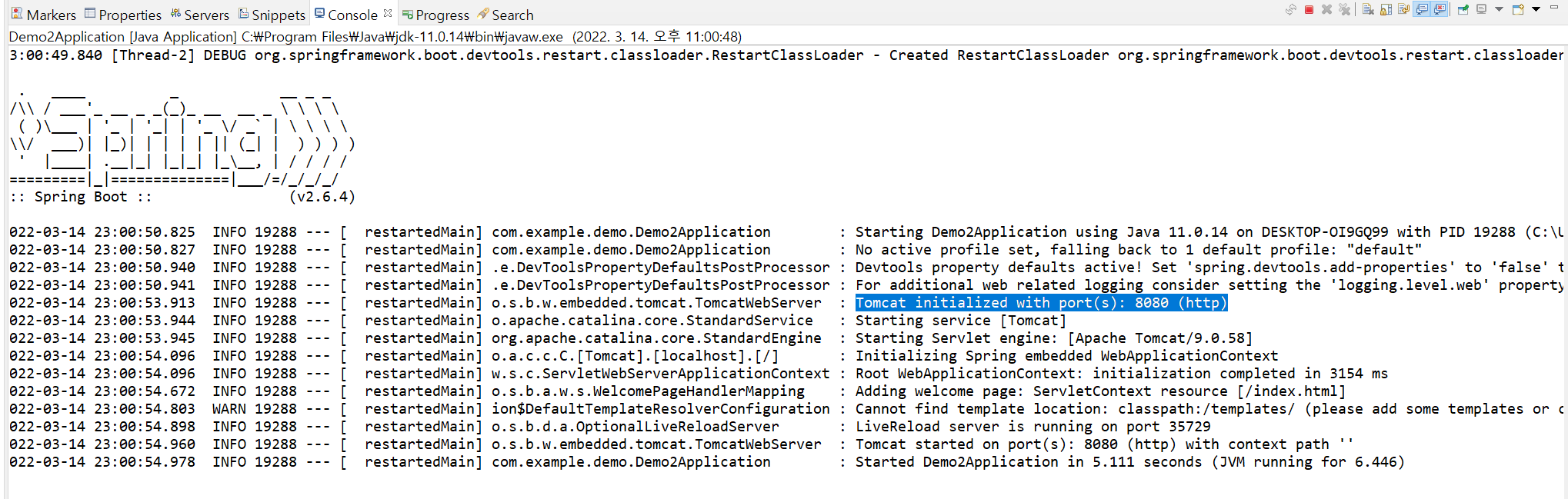
5. 콘솔을 살펴보면 8080 포트로 톰캣이 생성되었음을 확인할 수 있다.

6. 크롬 새 창을 열어 페이지를 띄어본다.
localhost:8080

그러나 아무런 창도 뜨지 않는 것을 볼 수 있다. 그 이유는 스프링의 뼈대만 구성되어 있기에 별다른 페이지를 구성하지 않았기 때문이다. 이제 여기서부터 살을 덧붙혀 나가면 된다.
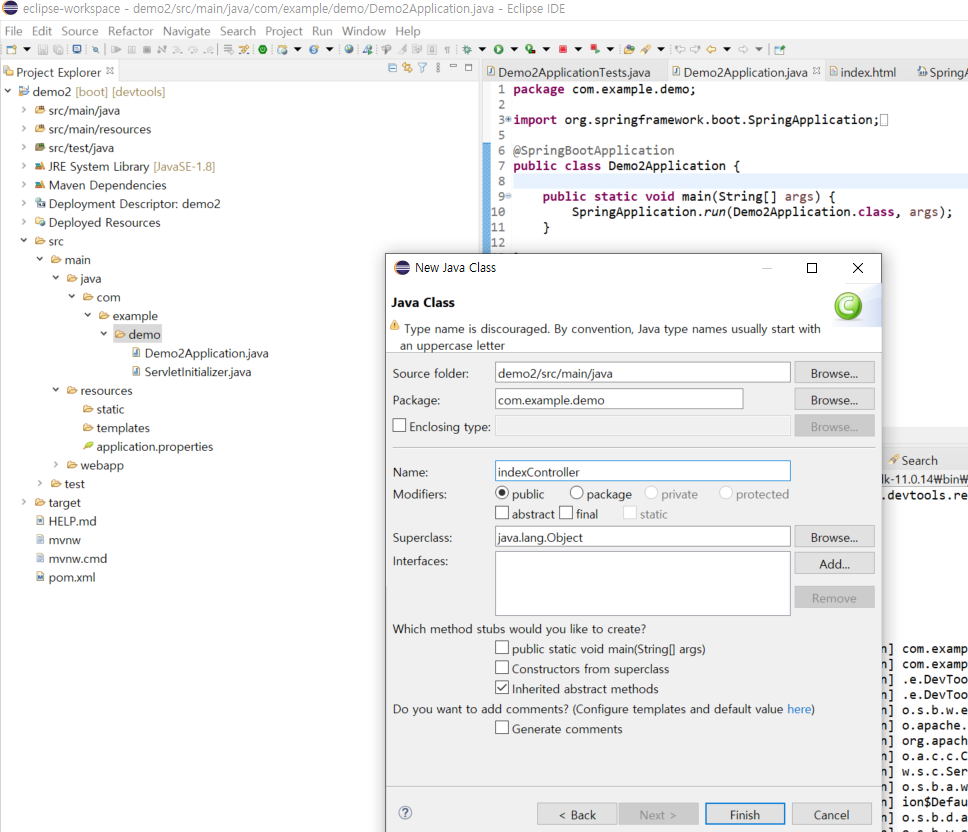
7. 방금 실행시켰던 'demo' 디렉토리내 Application이 있던 경로에 indexController.java라는 클래스 파일을 생성해준다.

8. 생성한 indexController 클래스에 다음과 같은 내용을 추가한다.
package com.example.demo;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class indexController {
@GetMapping("/")
public String index() {
return "Hello";
}
}
9. 저장하고 다시 실행시켜 웹 페이지를 띄어본다.

앞서 return시켰던 "Hello"가 출력됨을 알 수 있다.
자세한 어노테이션(@)과 구조는 이어서 계속!
끝!
'Spring' 카테고리의 다른 글
| [Spring] MyBatis를 이용해 DB 조작하기(SQL Mapper) (0) | 2022.03.31 |
|---|---|
| [Spring] 이메일 전송(JavaMailSende) (0) | 2022.03.24 |
| [Spring] 기본 디렉토리 구조(Controller, Repository, Model, Service) (0) | 2022.03.24 |
| [Spring] Thymeleaf를 통한 View 페이지 매핑 (0) | 2022.03.23 |
| [Spring] 이클립스 플러그인 설치 (0) | 2022.03.14 |